What is a Progressive Web App?
A Progressive web app is a website that looks and feels like an app on your mobile device and can be installed on smartphones, tablets, and desktop. What this means is that the users can access all information and capabilities without downloading and installing the mobile app.
Progressive Web App Minimal Requirements
Here is a set of minimum standards by google, or a baseline for Making a PWA. And there is a Lighthouse tool to verify and validate compliance. The checklist:
- The site is served over HTTPS (SSL) and avoids mixed content.
- Web Manifest: (The web manifest is a simple JSON file the browser loads in the background ).
- Service Worker with Offline Caching
Why PWA on an e-commerce website?
Your store becomes Installable: Allow customers to browse your shop with a full-screen immersive app. Customers can open your PWA from a home-screen app icon instantly.
Improved UX to Improve SEO: Well crafted PWA means you deliver a better user experience, which helps you win at SEO. The goal is to deliver a great user experience that rivals native applications. Its the better user experience that factors into your ability to rank better in search engines.
Discoverability: 93% of online activity starts with a search engine, not an app or an app store. This is one of the many reasons we made search engine optimization WordPress Themes for our clients.
AMP (Accelerated Mobile Pages) integration – PWA works perfectly with AMP, this is why we made main AMP ready theme Noor support AMP, PWA, and WooCommerce.
Using PWA on WordPress
Installation
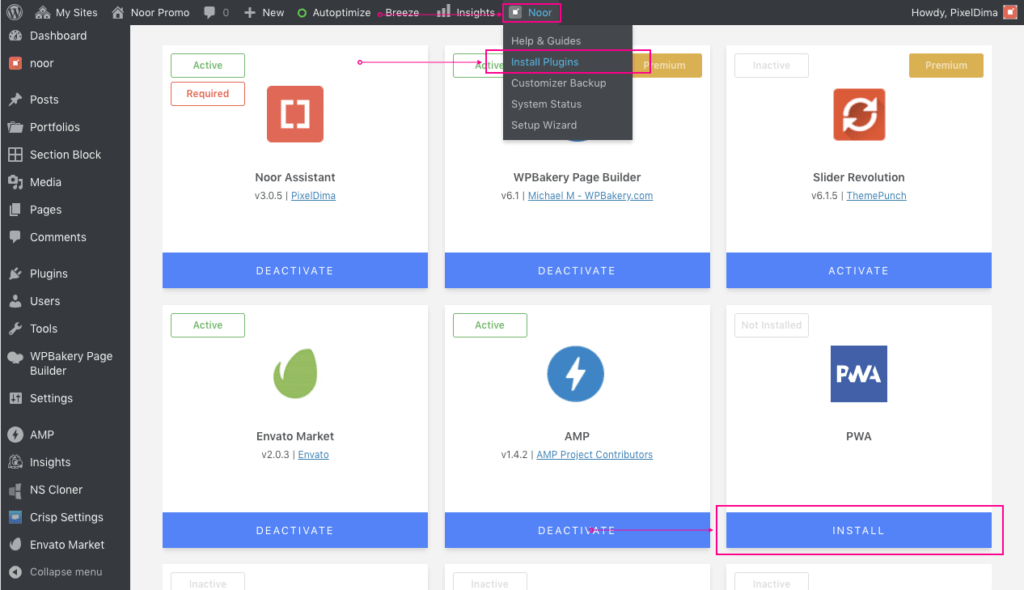
If you are using Noor theme, all you need to do it go to Noor > Install Plugins > Install PWA as showing on the image below. Or you can install it with the traditional method after you download it from WordPress Plugin.

Configuration
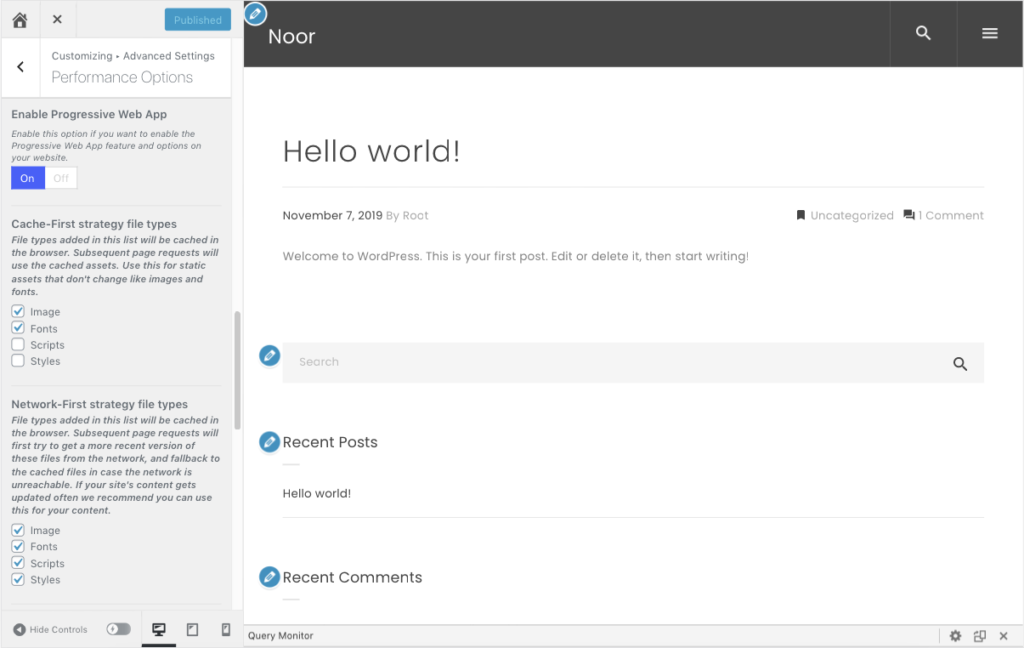
Once the plugin has been installed and activated, you can enable PWA and set your options. To do this, head over to Appearance > Customize > Advanced Settings > Performance Options. At the bottom, you will see the Progressive Web App options, and the Enable Progressive Web App option is the first option. By default, this option is turned off. Select On, and save your theme options to enable the Progressive Web App.

With those options, you can set:
- App Theme Color
- App Name
- App Description
- App Icons
- App Display Mode
- Cache and Network options.
If you want to know more about those options on details please follow our documentation.
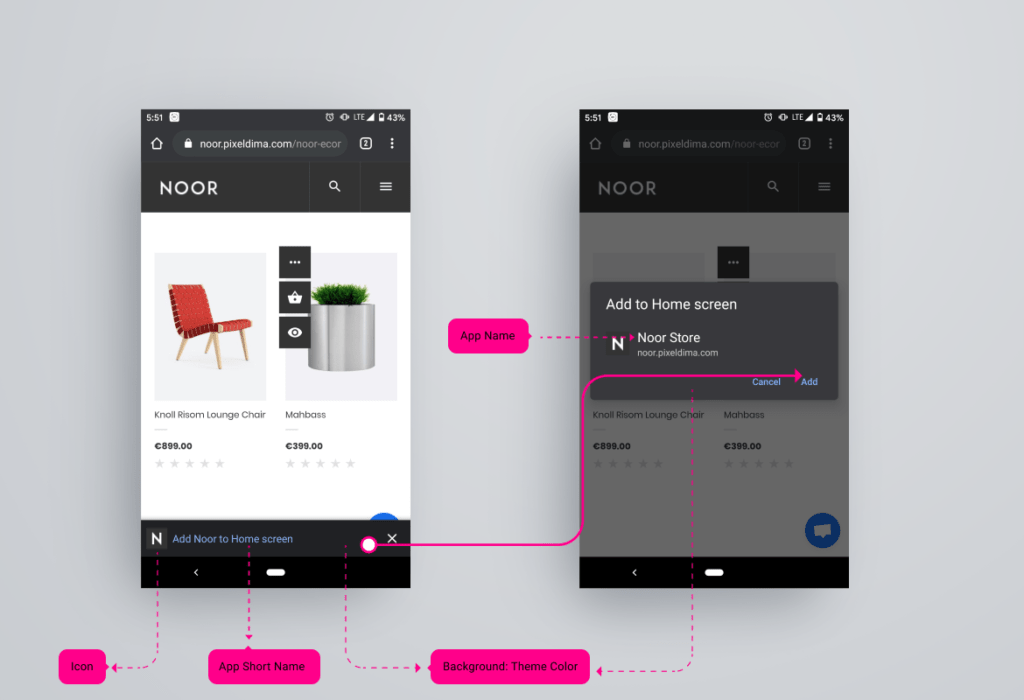
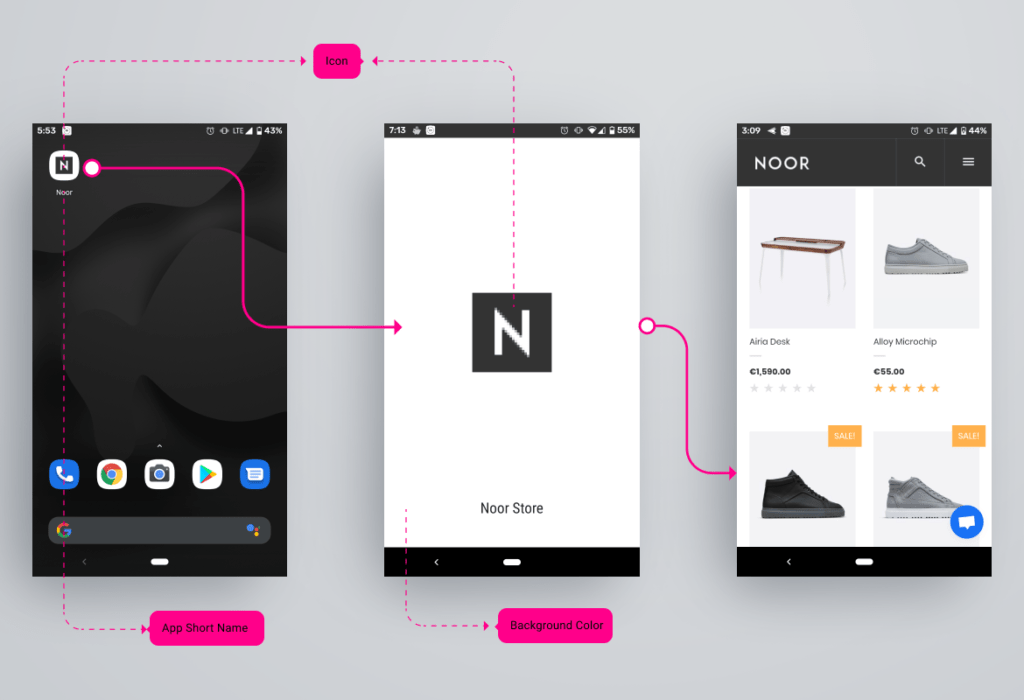
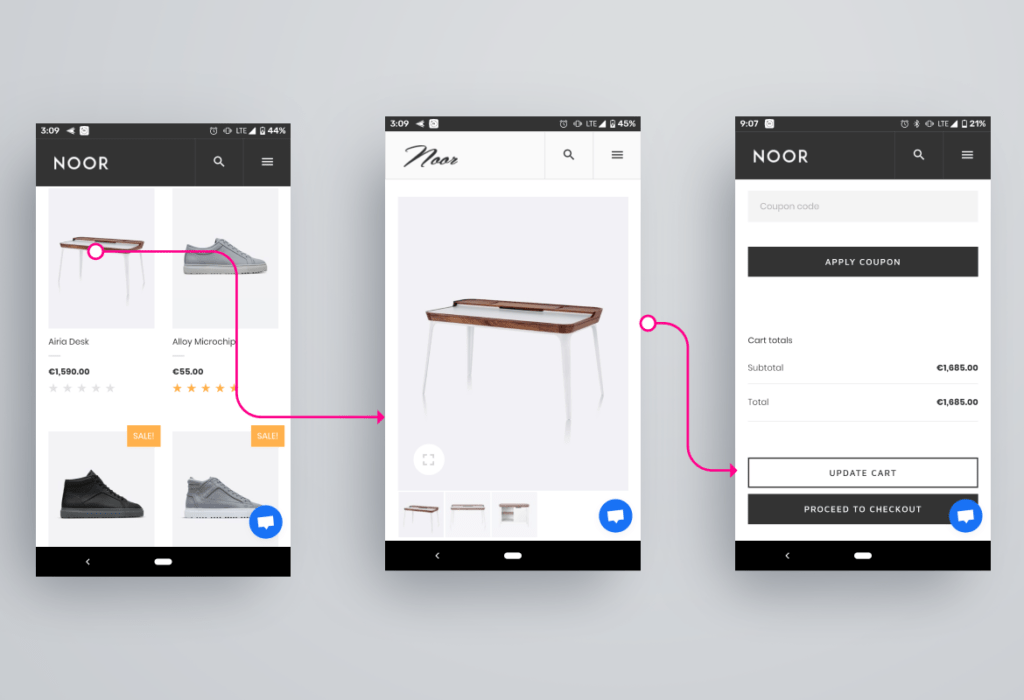
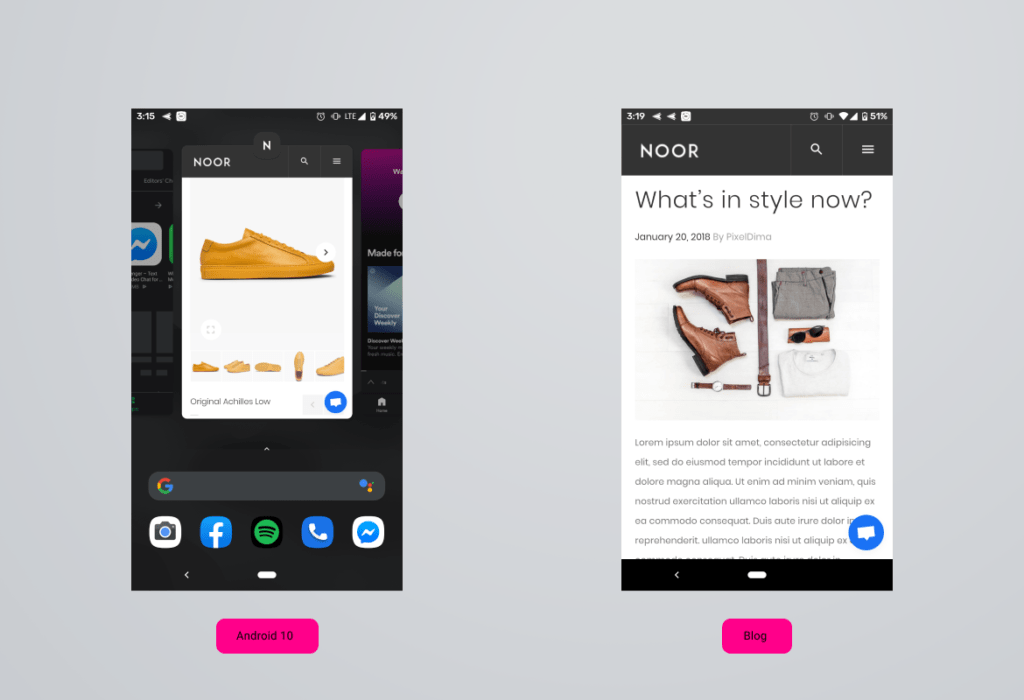
This is how Noor Theme will look like at the user’s end:


And here how a user can buy and add to cart goods using the APP we generate from our website itself.

Progressive Web Apps is good for a blog website and magazine too:

In PixelDima our aim is to follow the star-of-the-art by following the new technology, If big-name like Alibaba and Aliexpress using AMP and PWA, I imagine you can see how they can fit into your overall business strategy.

Wrapping it Up
If you’ve read this far, you’re probably now on-board with this technology being a game-changer. The good news is that WordPress and Google working together to bring Progressive Web Apps (PWA) to Core.

(3) Comments
That’s pretty cool feature.
What about Okab theme ?
Hello @Ahmed, thank you for your comment.
We will add this feature on Okab too ( as soon as possible ), but we start with Noor because the majority of the user used it for WooCoomers.
Thank You!
Really, Amazing this post. Thanks for sharing about Progressive Web App for WooCommerce. Personally, I prefer WooCommerce. WooCommerce is a customizable, open-source eCommerce platform built on WordPress.