In this post, we are going to talk about how to work on speeding and improving the performance of your WordPress website and the Tools (theme, plugins, host, and services) that we are using.
Website performance optimization is a technology-centric focal point for your online business success, therefore, unimpressive website performance kills business the bottom line making the visitor wait for the page to load for a long time frustrates visitors into seeking alternatives.
Importance of Website performance
Website performance will affect search engine rankings that have been developed using undisclosed algorithms, including page speed, user experience (UX), website responsiveness (RWD) and a whole lot of other website performance techniques.
The absolute critical principle to improve website performance is to focus on improving the page speed from the beginning.
Bellow we will show you four advice to improve your WordPress website:
1. Choose a High-performance WordPress theme
- SEO Friendly Design/Code ( Rich Snippets / UX / light code / Google Algorithm Friendliness.. )
- Support AMP ( AMP plays a significant role in driving more traffic to your site and provides a better experience to mobile users. )
- Responsive
- use what you need ( Include files (JS/CSS): depend on the plugin installed and user needs )
- Support the latest WordPress version
- Support PHP 7.2+
On PixelDima we are using Noor Theme
2. Use a good Web Hosting Service
investing in highest quality web hosting services is key to maintaining a high-performance WordPress website.
3. Light Plugin for Cache and Speed
We recommended using Autoptimize plugin by Frank Goossens, this plugin will allow us to minifying JavaScript, CSS, and HTML.
4. Use a content delivery network (CDN)
they take the load off of your web server while speeding up the delivery of content to your visitors thus making their experience better!
On PixelDima we are using KeyCDN ( Supercharge your WordPress site! Get $10 / 250GB in Free Credits.)
Testing Tool
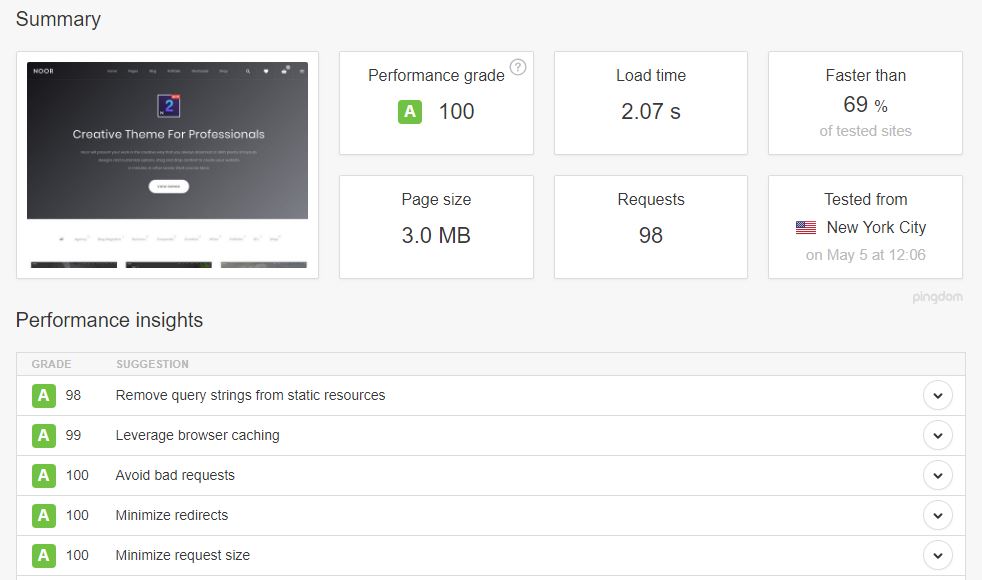
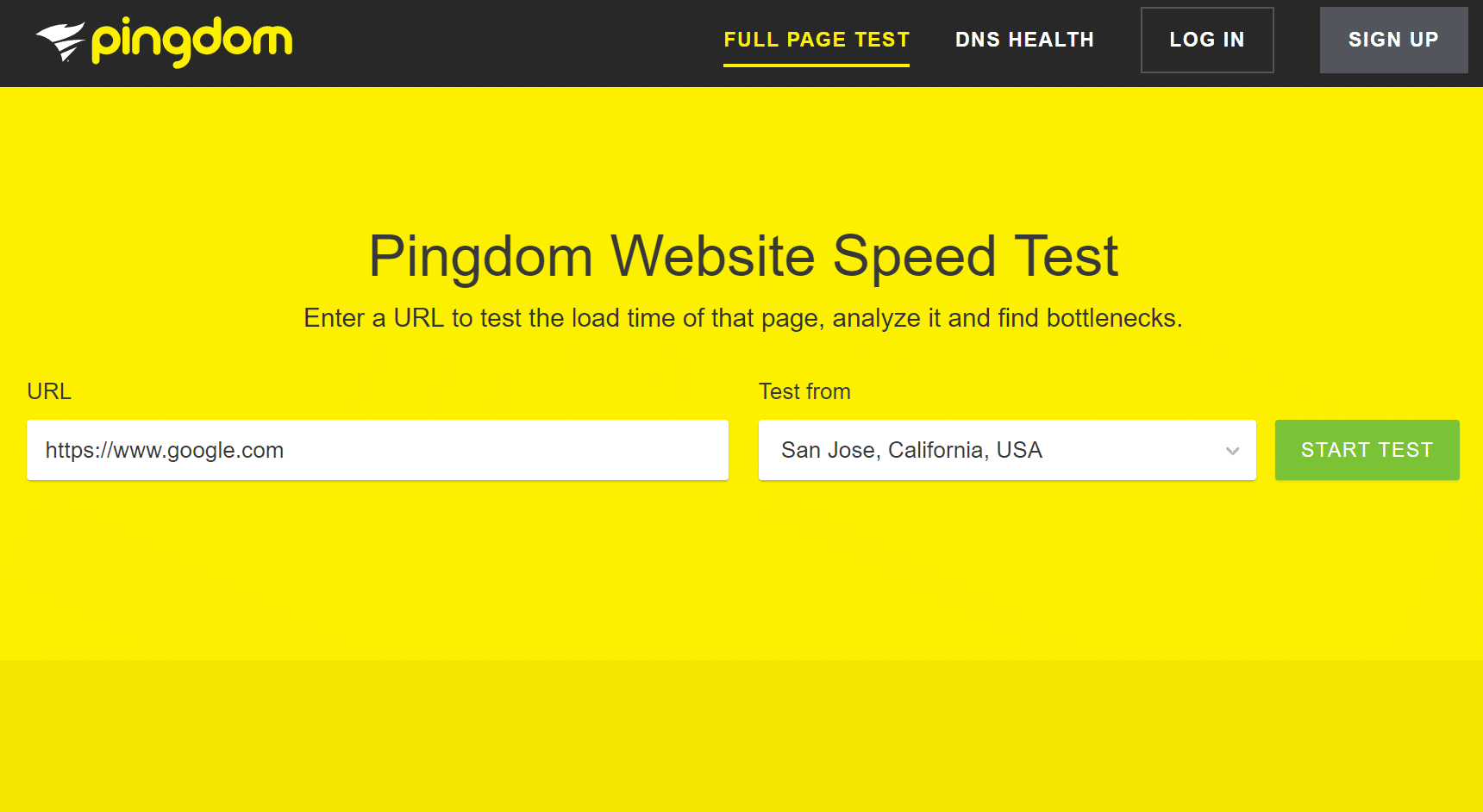
One of the most popular tools is the free Pingdom website. Visit Pingdom and enter your website and hit the Test Now button ( you can select geographic locations according to the options provided on the Test from )

Pingdom tool will then return a summary of your site, including a performance grade, a total load time, the total page size, and the number of requests you have on your website ( the example bellow tested on Noor demos page without crisp chat plugin.)
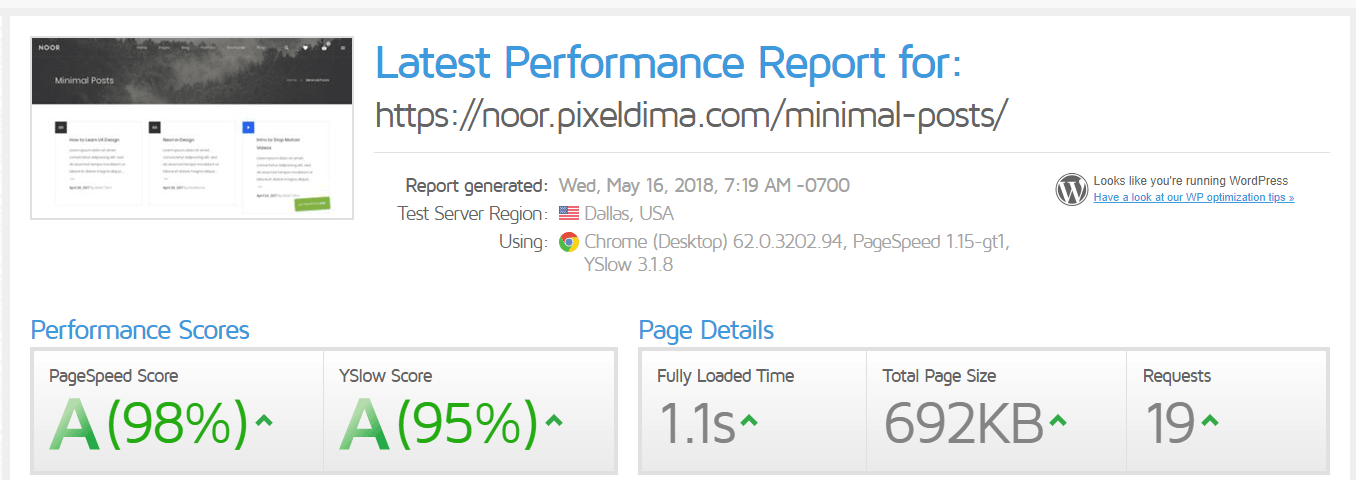
There’s a various Speed test Tool you can use Google’s Page Speed Insights, Pingdom and GTMetrix.
( the example bellows tested on Noor Minimal Blog page without crisp chat plugin.)
How to Improve Website Speed?
Image Optimization
There is a general rule, larger files take longer to download than smaller files.
Web page download time, also known as page load time, depends on the total size of content within the page downloaded from the hosting servers to a browser.
High-quality images are the largest contributors to web page size.
If you are using WordPress you can use one of those plugins and website to reducing the negative impact of images on website speed:
- WP Compress
- Imagify
- ShortPixel Image Optimizer
- Optimus WordPress Image Optimizer
- WP Smush
- TinyPNG
- EWWW Image Optimizer Cloud.
Optimize and Minification – JavaScript, CSS, HTML
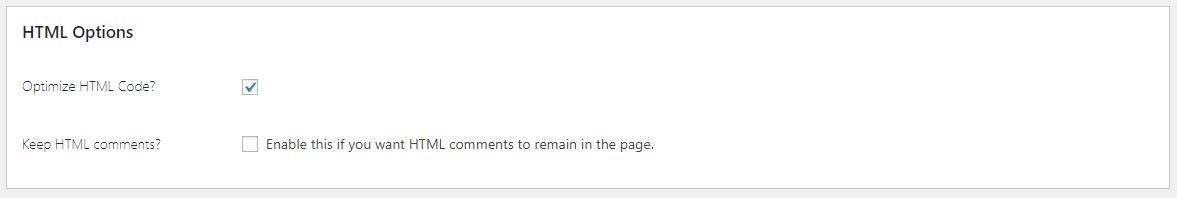
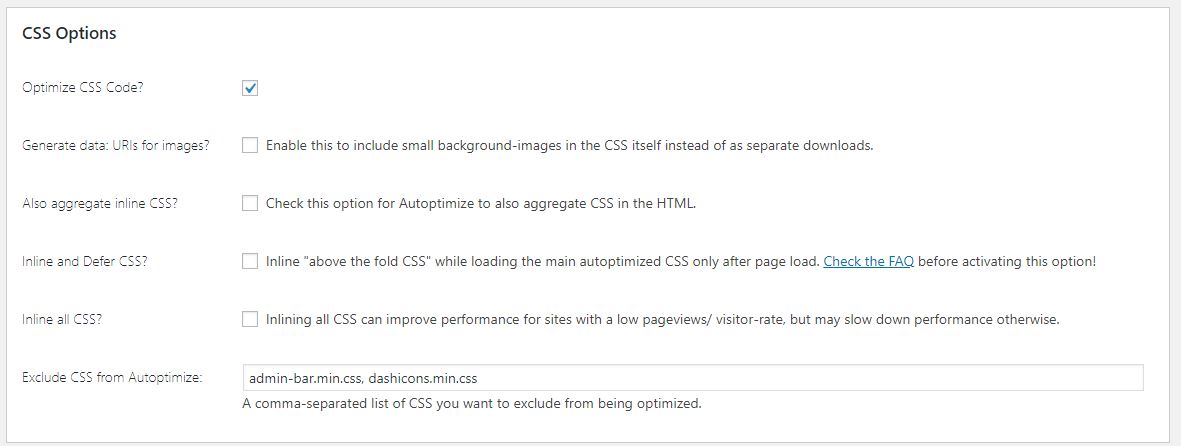
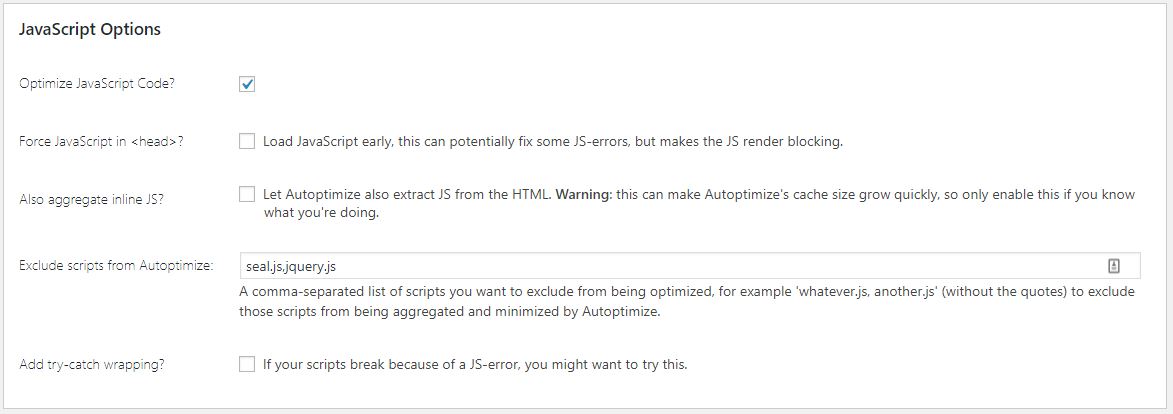
We are going to use light and an effective plugin called Autoptimize by Frank Goossens, this plugin will allow us to minifying JavaScript, CSS, and HTML.
If you are using one of our themes this configuration is the best practice for Autoptimize.



Conclusion: Website Speed Matters. A lot.
Thank you for reading our article.
In PixelDima We provide excellent and high-performance themes that give you the power to create a unique-looking website with an easy-to-use drag and drop page builder, fully responsive and SEO-optimised.
15 Tips to Speed Up Your WordPress Site

Last, but not least, if you found our article helpful please share it with your friends and followers!