Section Block is a Noor Theme’s feature allows you to define repeated content and place them within pages, posts, portfolio or anywhere on your site via shortcode. The feature will allow you to change the relevant content in just one place rather than in dozens of pages and posts.
In this short tutorial, I’m going to show you how to use section block feature with Noor WordPress Theme.
Create Section Block Contents
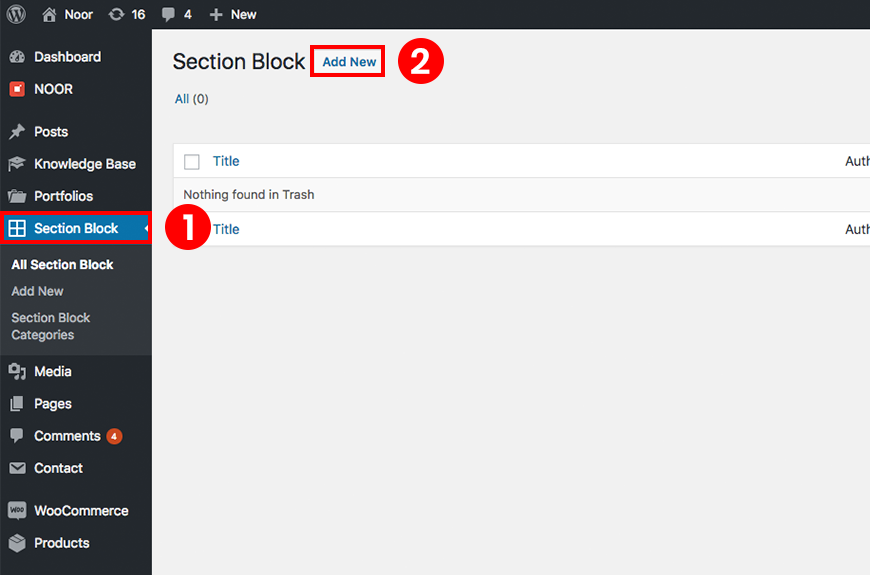
In the navigation toolbar click Section Block (1) then click Add new (2)

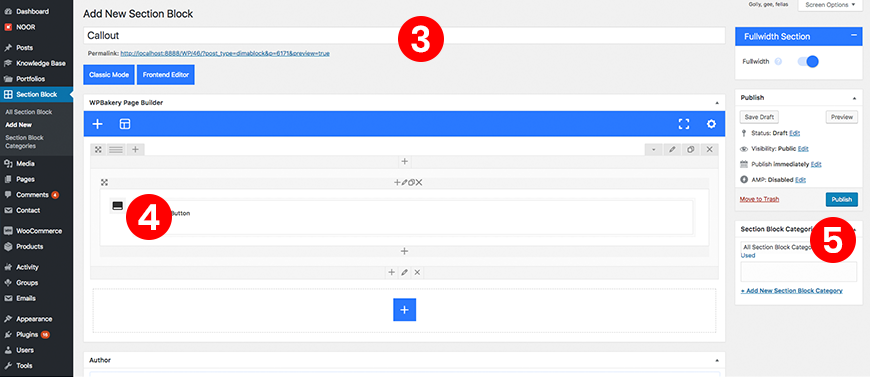
A new page will appear allowing you to add a title to the section block (3) and all the contents using noor elements with visual composer builder (4).
After you finish adding you contents to the section block click the publish button (5), you can create many sections block with deferent contents.

Using Section Block Element
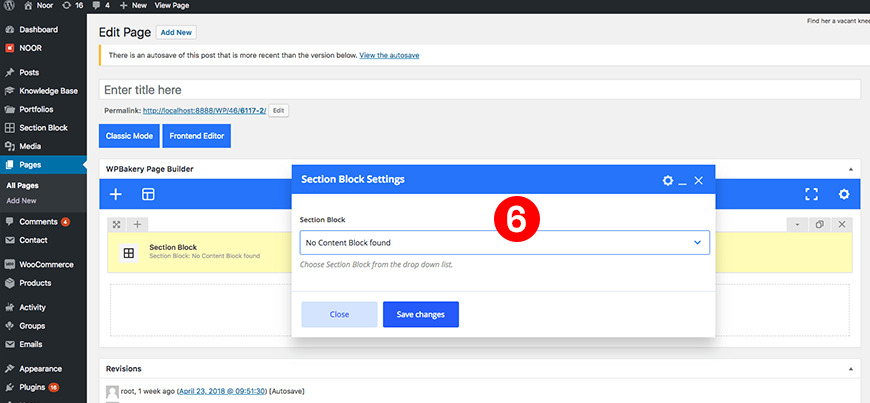
In your page/post click Add Element on the visual composer (the plus icon) then choose Section Block a window titled Section block Settings will appear choose one from the dropdown and click save (6).

You can use the same section block in multiple place in your page or in deferent pages and you don’t need to create the same content multiple times.
Final Thoughts
In this tutorial, we’ve shown you how to use section block feature in Noor theme’s, this feature help you to save more time building your website.