Finding a Multi-purpose WordPress Theme that offer unique animation effects to every element will provide you endless possibilities when it comes to the creation of your website.
Noor theme provides relevant animation effects that help you to bring an extra level of interaction to your website. These effects are easy to assign to an element within the element settings in the Animation tab. In today’s tutorial, we’ll show you how to add animation effects to element in Noor WordPress Theme.
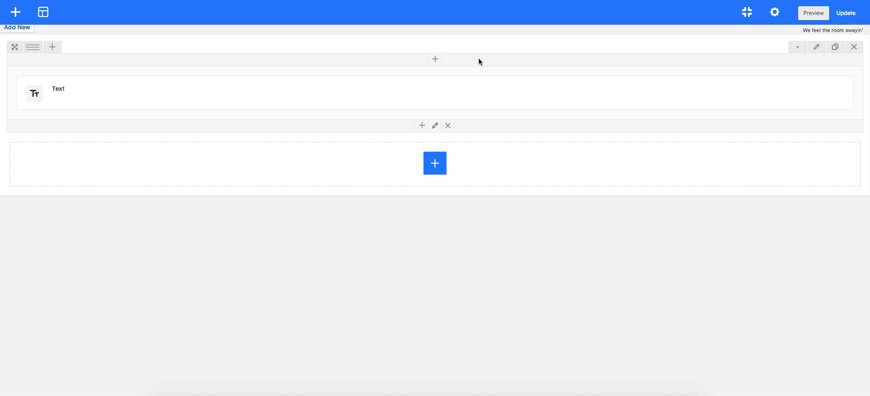
- Create the element
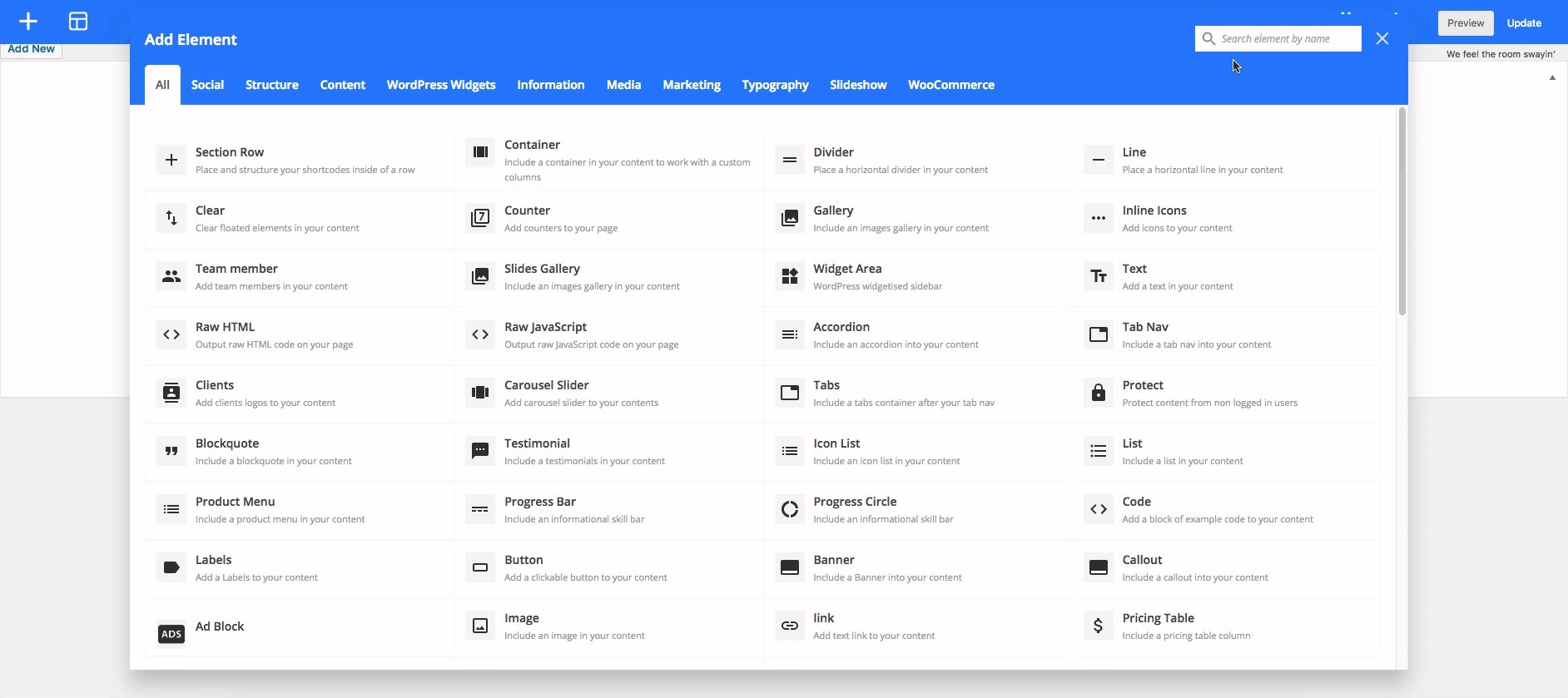
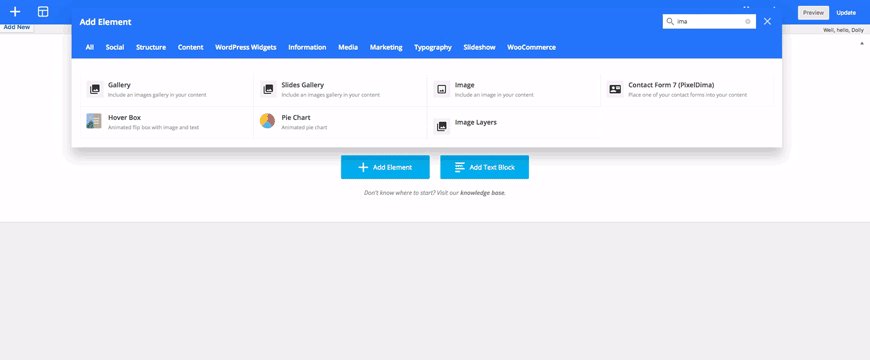
To create an element click Add Element on the visual composer (the plus icon) and choose the element that you want to apply an animation effect to it.

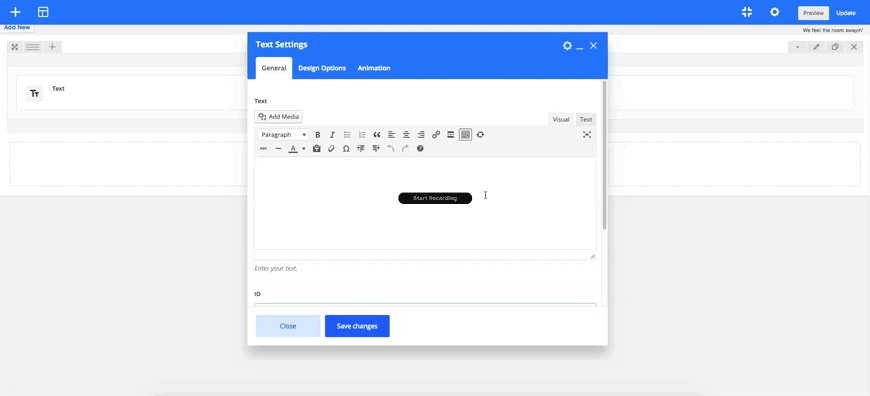
2. Assign the animation effect
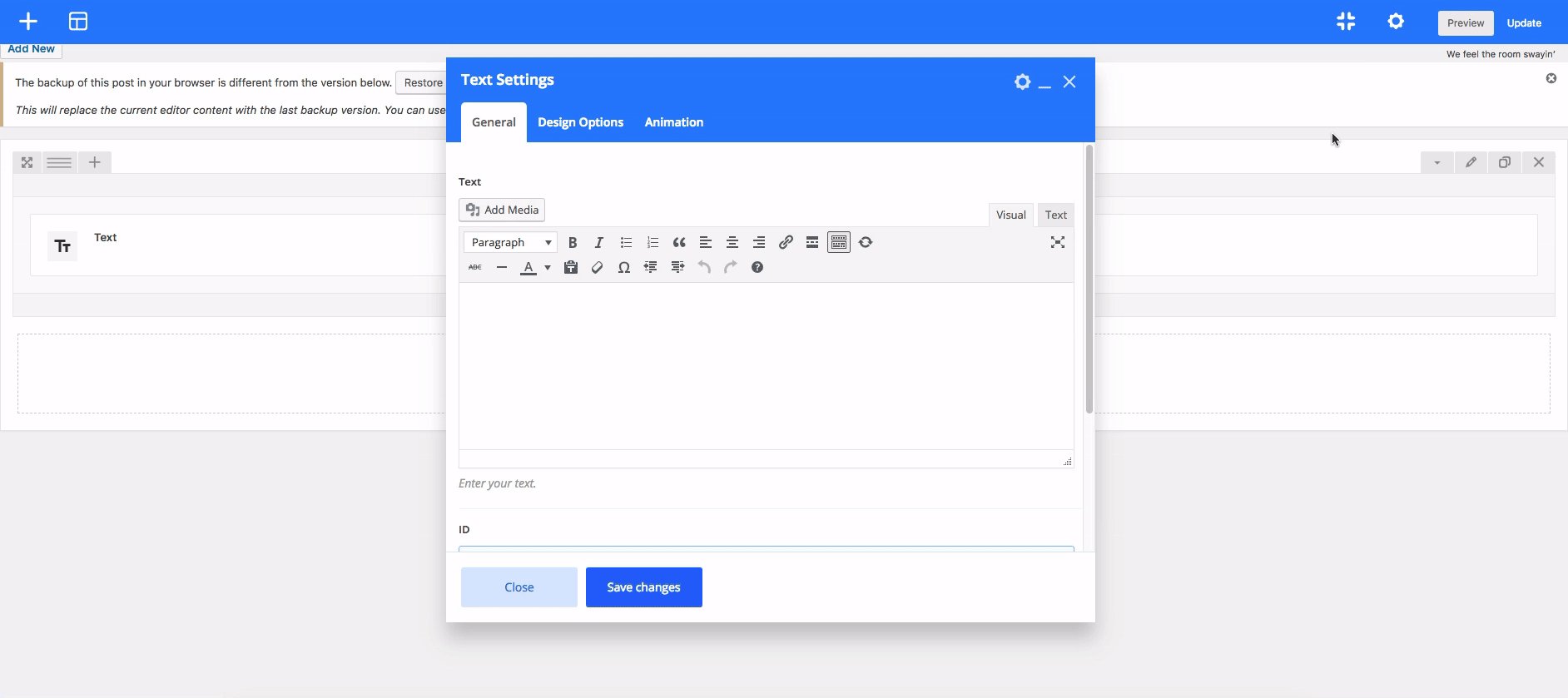
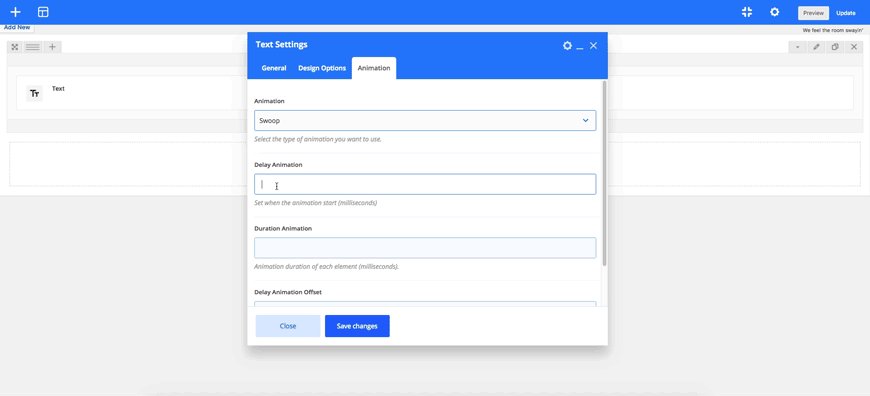
To assign the animation to an element, click in animation tab on the element settings, another options will be shown that allow you to control the animation effect.
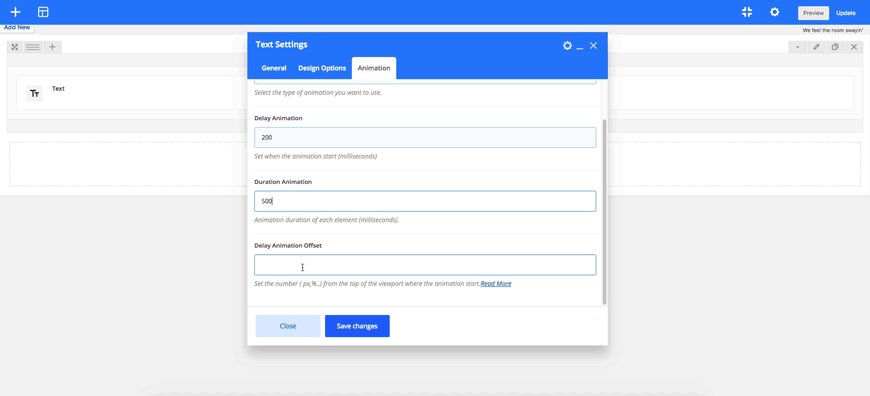
Noor theme includes 26 animation effects you can choose from. The theme allow you to choose the Delay and Duration of the animation effect, another cool option is that you can choose Delay animation Offset which allow you to set the number ( px,%..) from the top of the viewport where the animation start, you can learn more about it here.

Results
Here is an example from the live preview of the theme that you can achieve with the animation effect.
Image Layers Animation Feature
Noor theme has unique feature “Image Layers” that allow you to animate multi -elements of the same image, the feature allow you to grab user’s attention on unique and different way and give your WordPress site an edge over the competition. Bellow we’ll show you how to use the Image Layers element
- Export the Image components using Photoshop
When you done creating your image in photoshop, group the elements of the image and convert the group to Smart Object, double click on the smart object and then save each layer (element) alone in .png format.
2. Applying animation effect with Image Layers
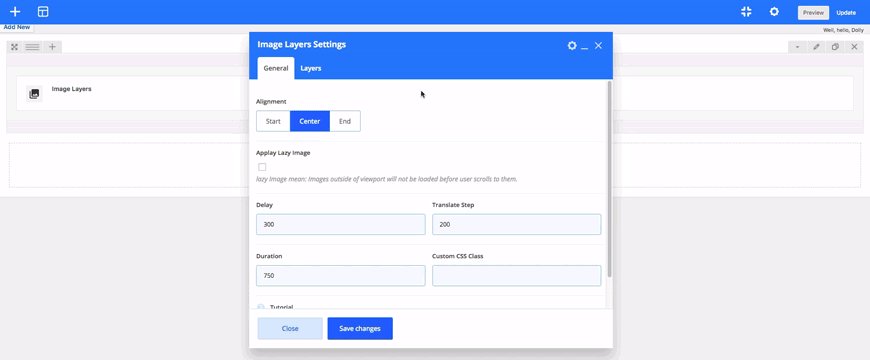
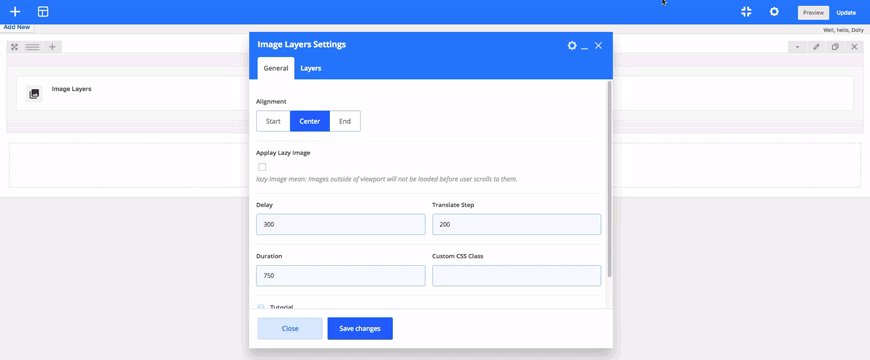
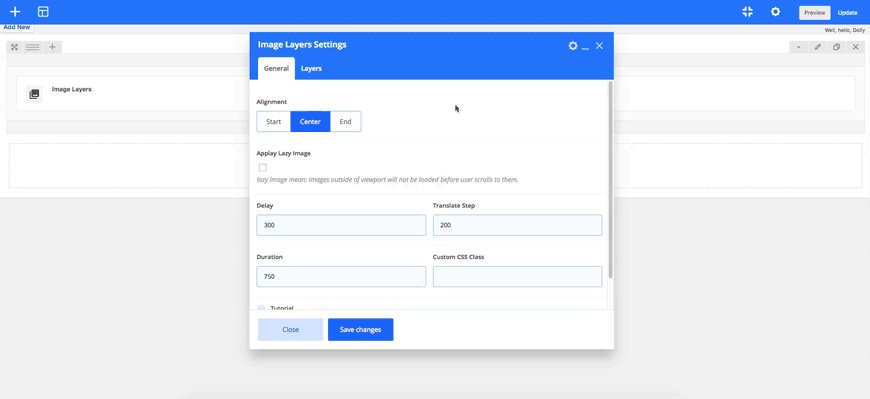
Click Add Element on visual composer and choose Image Layers. The general settings of Image Layers element allow you to control the alignment of the Image, delay, translation steps and the duration of the animation effect.

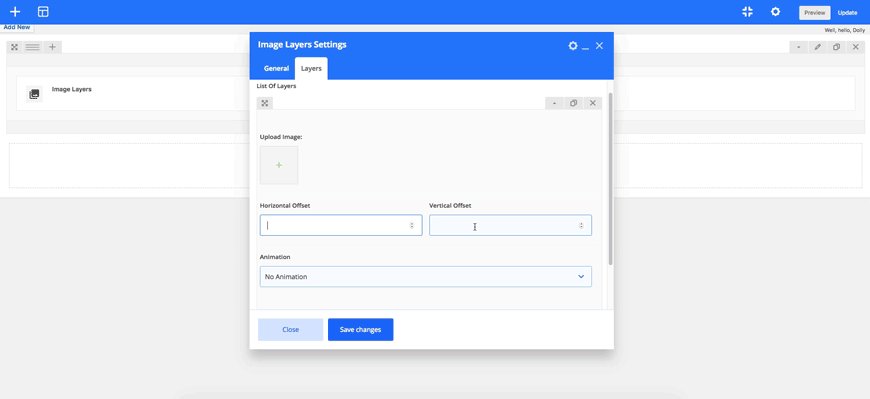
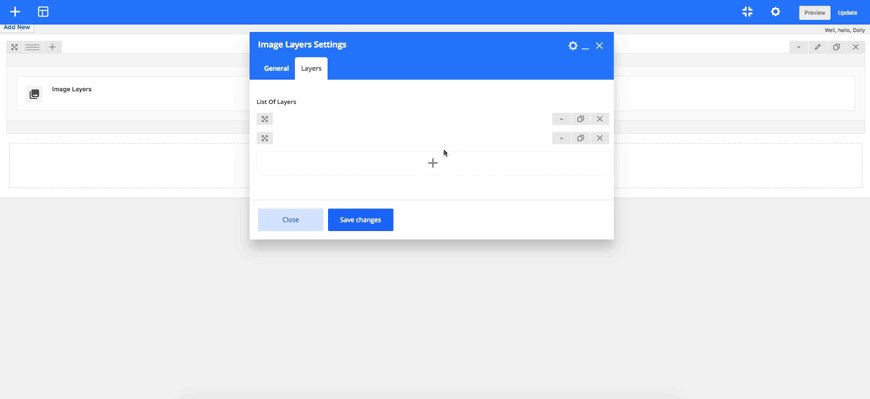
Click the Layers tab and add the List Of Layers, in each layer settings you can control horizontal and vertical offset and the animation style.

Result
Here is an example from the live preview of the theme that you can achieve with the Image Layers animation effect.
Final Thoughts
In this tutorial, we’ve shown you how to add animation effects to Noor theme’s elements and the Image Layers feature. Adding a little movement to the smaller pieces of your website is all your visitors really need to keep them engaged in your content. Besides that, it also just looks great. If you have any questions make sure you leave a comment in the comment section below.