The Study suggests a 40% of users drop off after just three seconds or decide to install an ad blocker clicking off is lose-lose for both publisher and visitor, visitor is frustrated because he didn’t get to read the article his friends post it and publishers are because they didn’t get a chance to show reader other great stuff and relevant ads to help pay to create that free content.

In this article, I am going to explain how you can integrate AMP in WordPress and customize it, using AMP plugin by Automattic, we will apply it to our themes.
What AMP Is
Google AMP, short for Accelerated Mobile Pages, AMP is an open source initiative by Google back in 2015 which aims to load pages instantly on the mobile devices and improve the performance of the mobile web. AMP want web pages with rich content like video, animations, and graphics to work alongside smart ads and to load instantaneously.
AMP pages are built with 3 core components
- AMP HTML
- AMP JS
- AMP Cache
AMP HTML
AMP HTML is HTML with some restrictions for reliable performance.
AMP JS
The AMP JS library ensures the fast rendering of AMP HTML pages.
AMP Cache
The Google AMP Cache can be used to serve cached AMP HTML pages.
I’m not going to talk about it here so if you want to read deeply about it you can do read from here: https://www.ampproject.org/learn/overview/
AMP and WordPress
You just need to install a plugin called AMP by Automattic to dynamically generate an AMP-compatible version of your website.
#1: Install The Plugin
Download the plugin AMP by Automattic, install, and activate it. When you activate this plugin, all posts on your site will have dynamically generated AMP-compatible versions.
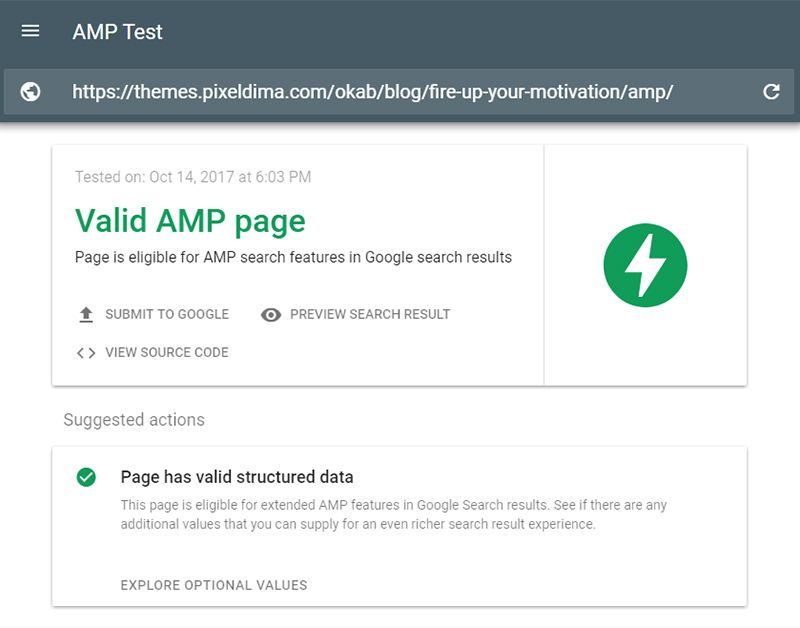
#2: Validate AMP Pages
You can use Google’s AMP test to verify the validity of your AMP post.Just visit the link and paste the link of AMP version of your post.

AMP And Noor/Okab Themes
Our themes are 100% compatible with Automattic AMP plugin.
What I get using the Okab theme that Automattic AMP plugin that did not provide?
The Okab theme you will be able to:
- Configure how your AMP content looks
- Upload your logo & use your own colors
- 800+ Google Font (New )
- Add AdSense ads to AMP Post content
- Add social buttons to AMP content
With Noor Theme you will be able to:
- Configure how your AMP content looks
- Upload your logo & use your own colors
- 800+ Google Font (New)
- Add AdSense ads to AMP Post content
- Add social buttons to AMP content
- WooCommerce Item (New)
- Menu (New)
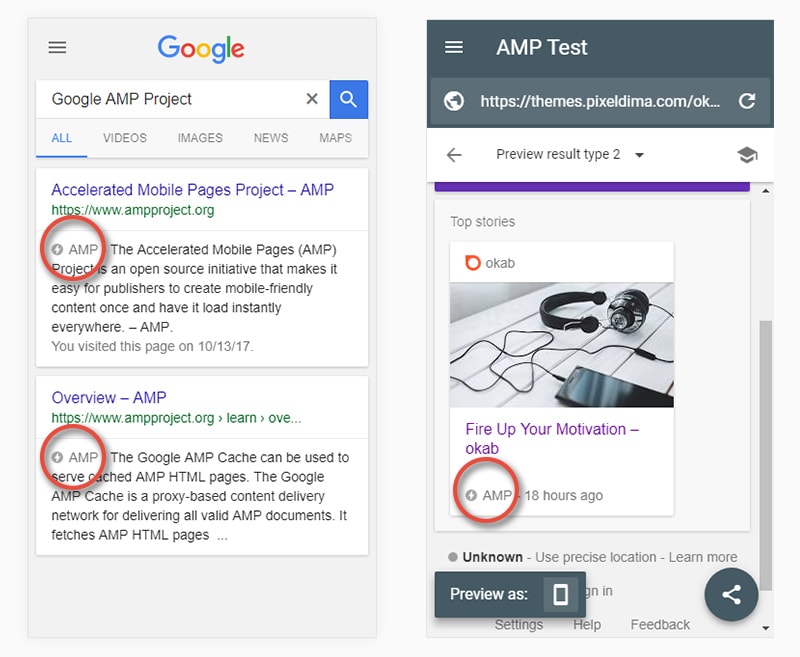
AMP And Noor/Okab Theme SEO
You may have already seen this a high voltage sign (⚡) showing on some of your Google searches on mobile.

It means this website is AMP enabled. Links are opened way too quickly.
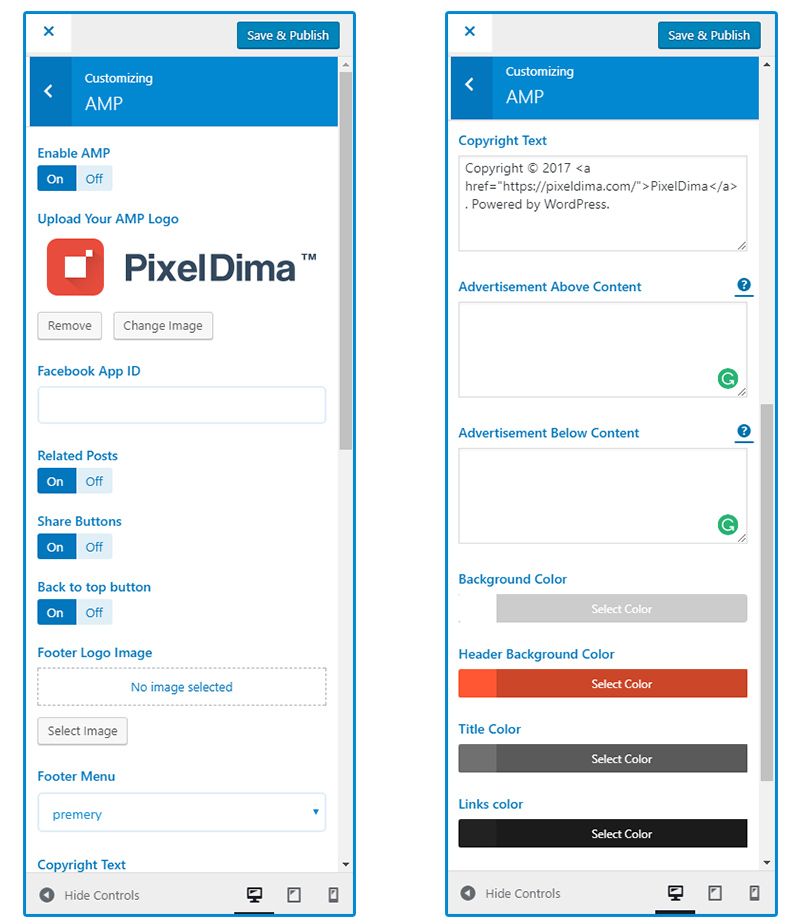
Customizing The AMP Pages
As I mentioned at the beginning of the post, I’m going to show you how to customize your AMP pages using AMP by Automattic and PixelDima Themes.
You will be apple to customize:
- Upload logo for the header
- Upload Logo for the footer
- Logo Width (New)
- Facebook App ID (New)
- hide/show Share buttons
- hide/show Related Posts
- hide/show back to top button
- hide/show your menu for the footer
- Copyright info
- Add Advertisement Below/ Above Content
- Body Background Color
- Background Header color
- Title color
- Link color
- Text color
- Footer background color
- Footer border color
Move to Customize > Noor/Okab AMP to customize these components.

That’s all for today! I think getting the AMP to work with your WordPress site is the right action to take because the AMP enabled pages to load 4x faster than standard pages. Integrating AMP on WP Okab Theme has become slightly easier and it enables you to stay on top in all Search Engines. If you any thoughts or questions, share in comments.