Displaying your media files inside Lightbox is a great way to make your content more engaging. Lightbox is a perfect tool for viewing your media in real sizes without harming your website arrangement.
Today I’m going to describe the key features of Lightbox and show you how easily is to use it with Noor wordPress Theme.
Lightbox Key features:
- Shortcode element with drag and drop which allow you to use it anywhere in the site using Visual Composer.
- Responsive and mobile optimized Swipe to navigate, spread/pinch to zoom in/out supported on touch devices.
- Supports most popular sites as YouTube, Vimeo and Google maps out of the box.
How to use Lightbox with Noor WordPress Theme:
Lightbox can be used in Image element, Button Element or Link Element.
- In your page click Add Element on the visual composer (the plus icon) then choose one of those elements, a window of This element Settings will appear.
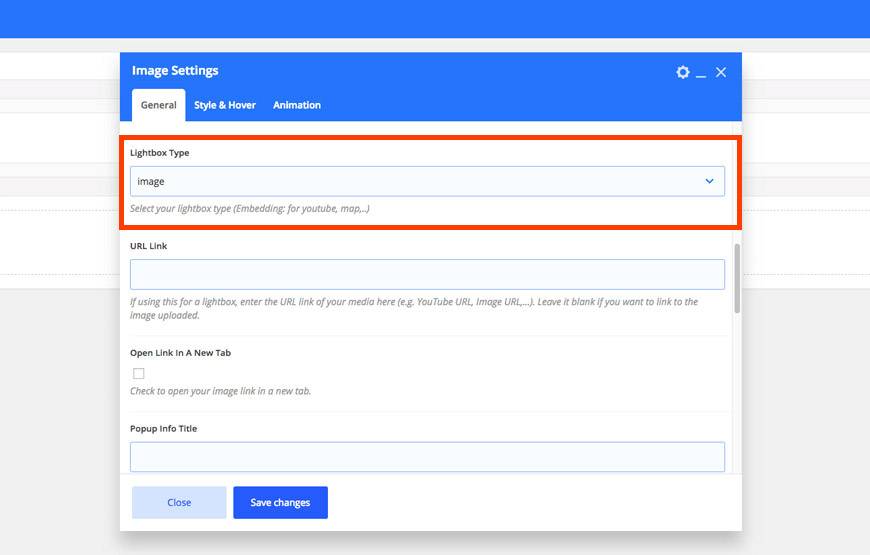
- Scroll Down to Lightbox Type and choose your desired type.

Image: Allow you to us the uploaded image as Lightbox or include a url of large version
iFrame: Allow you to use pages as Lightbox
Embed: Allow you to use youtube, vimeo, google map…etc as a Lightbox
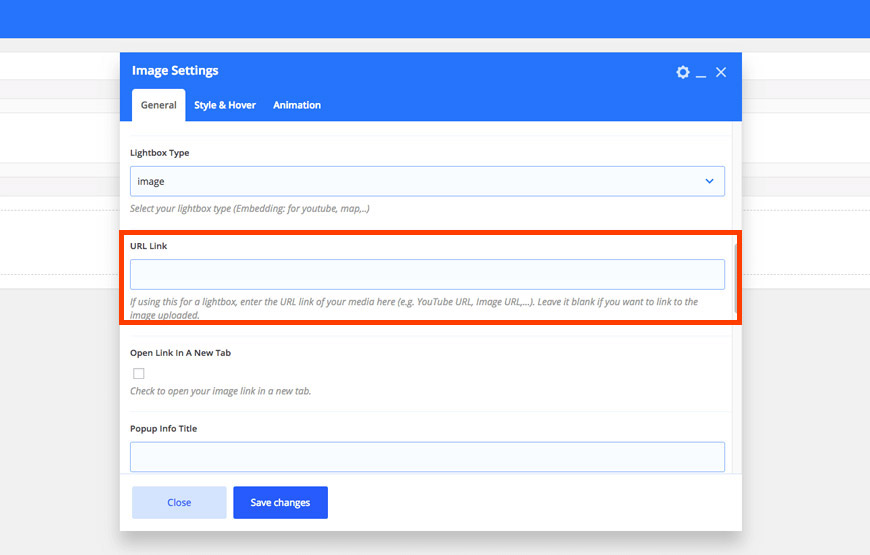
- When you choose your Lightbox type insert in the Lightbox URL in the URL Link field.

Examples (Image, Map, Video & small Devices)
You can check here the live preview of Lightbox using Noor WordPress Theme
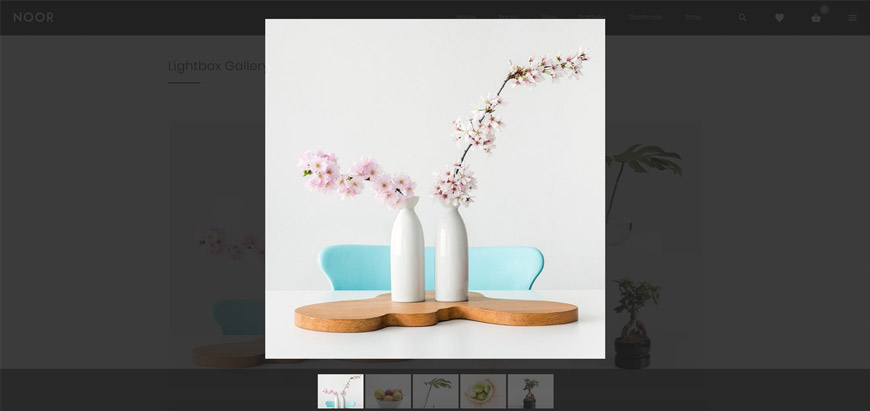
- Image Lightbox:

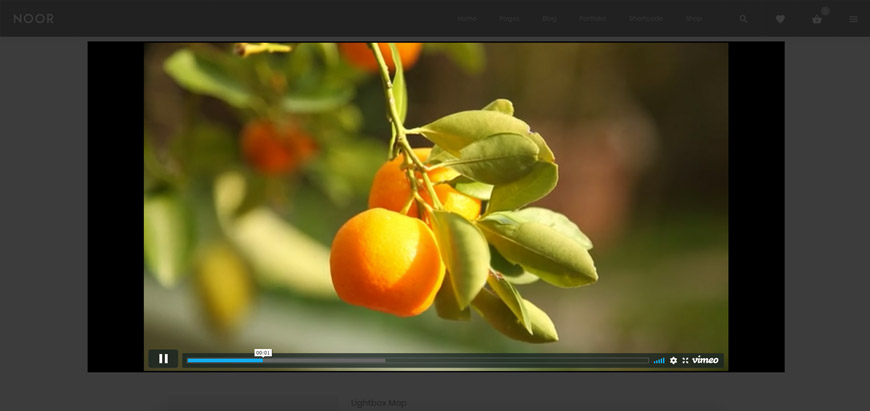
- Video Lightbox:

- Map Lightbox:

- Example Of Lightbox On Small Device:

Conclusion
There are many options for adding a lightbox using Noor WordPress Theme. No matter what option you choose, your site is sure to benefit from the versatility of a lightbox.