Gradients have been trendy for a while now, they initially made a comeback and they can elevate your web design easily.
Compared to solid colors, gradients are more appealing to the human eye since they promote a motion and depth appearance which feels natural and pleasing.
With Noor WordPress Theme you can create sections on your website that are exclusively made out of gradients combinations without using big image size that can affect negatively your website speed.
In this tutorial you will learn how to do that, also we will share with you a free collections of gradients resources that you can use for your project.
Let’s get to it!
- Create The Section
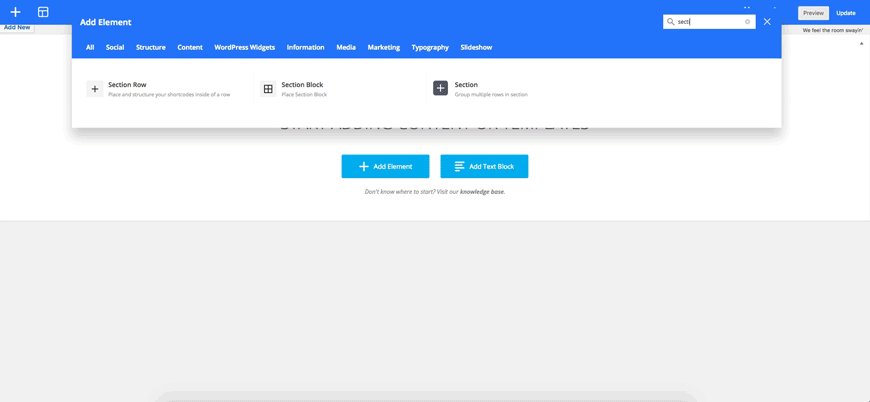
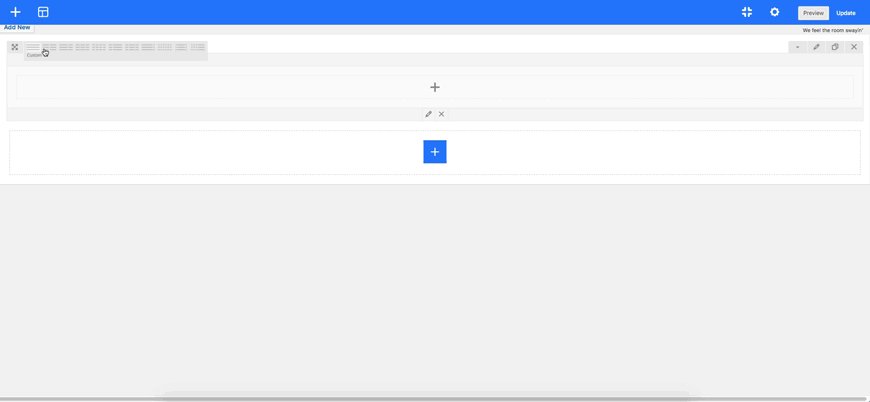
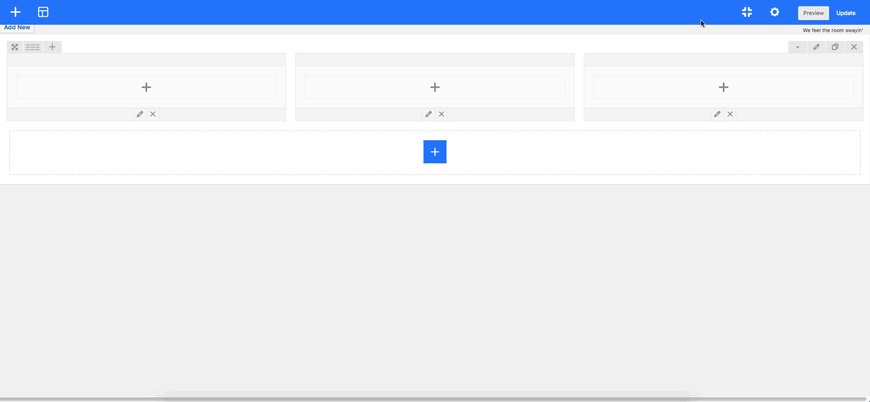
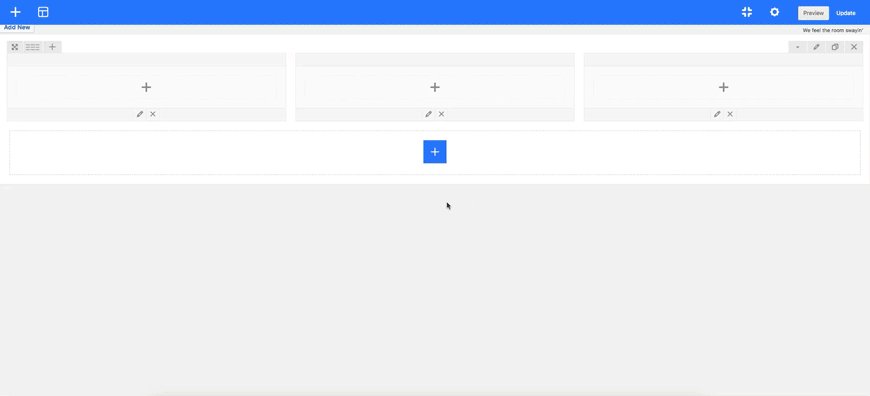
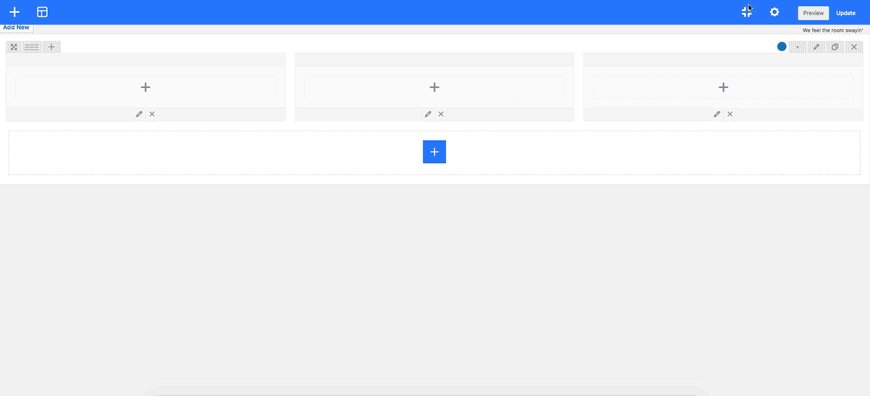
To create a section element click Add Element on the visual composer (the plus icon) and choose Section Row and then choose how much columns you would like to display by clicking the layout icon.

2. Activate Gradient Option
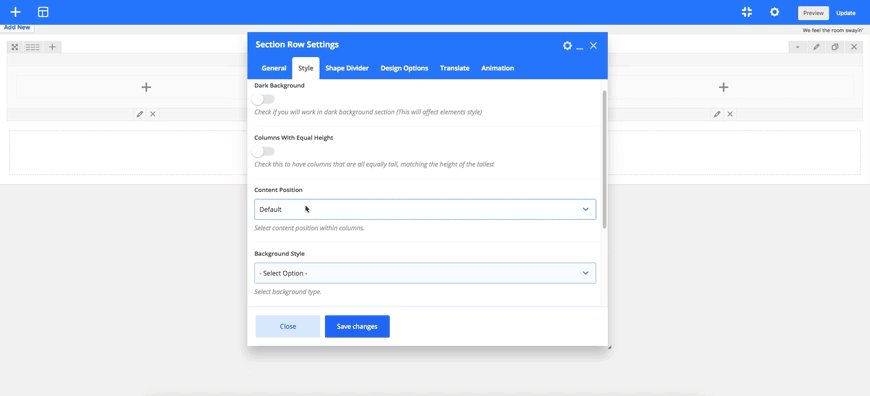
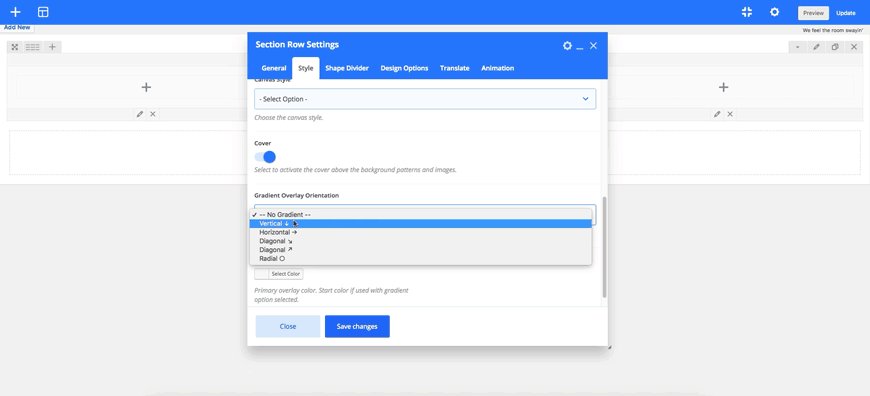
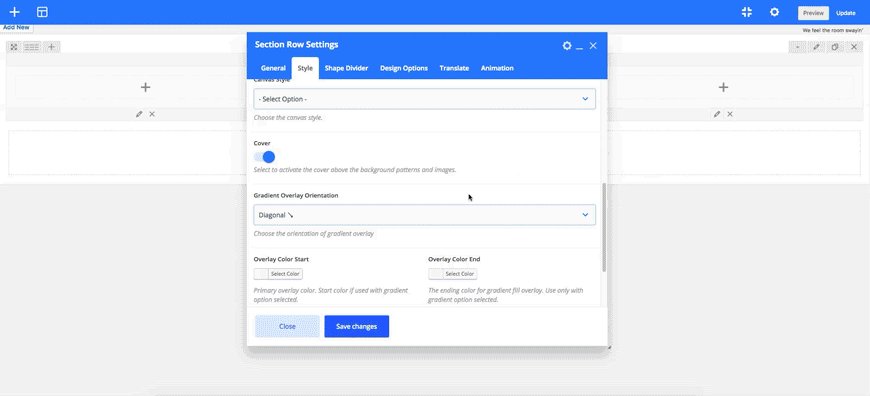
Click Edit This Row “The Pen Icon” and then in the section row settings click on Style tab, scroll down to the Cover toggle and activate it, you will see a dropdown options named “Gradient Overlay Orientation” there you can select the direction of the gradient, you can choose from five deferent directions: Vertical, Horizontal, Diagonal Top, Diagonal Bottom and Radial

3. Apply Gradient Cover to The Section
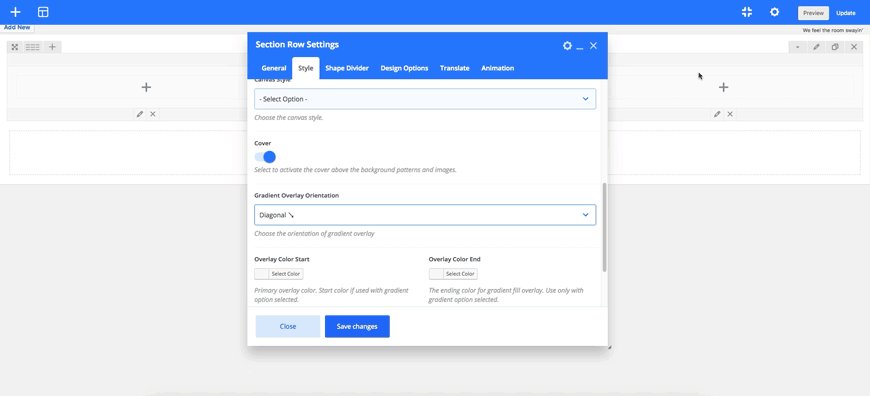
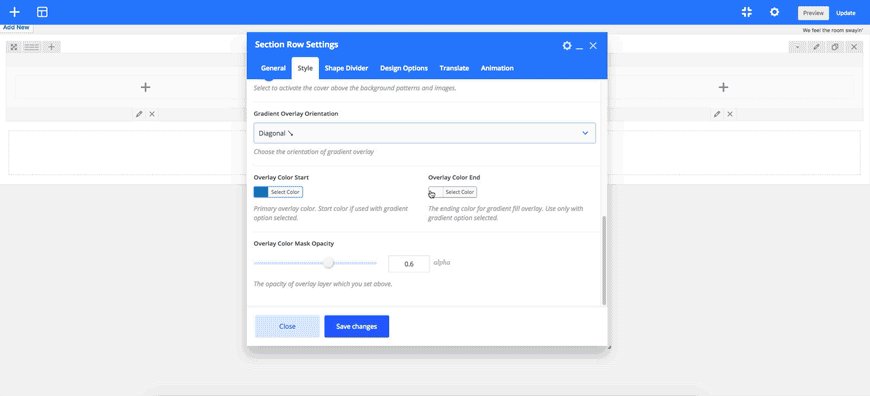
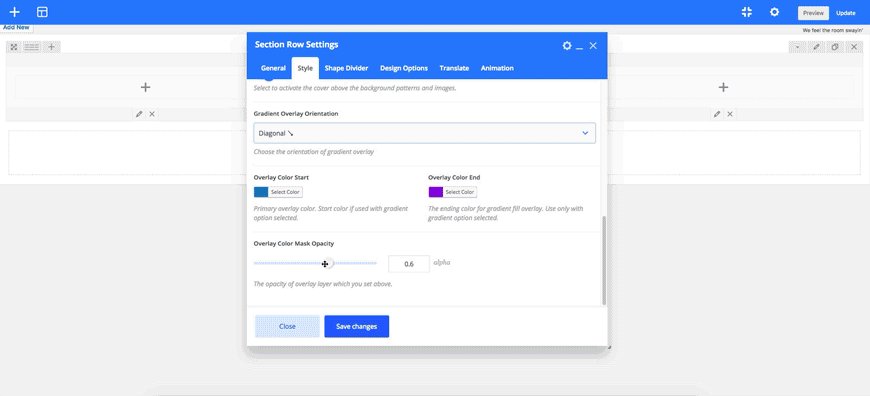
When you select a direction for the gradient another options will appear “Overlay Color Start” and “Overlay Color End” allowing you to select the starting and the ending color for the gradient.
Another useful option in Noor Theme “Overlay Color Mask Opacity” is that you can choose the opacity of the gradient so you have the ability to use an image for your section and apply a cover gradient above the image.
Choose the gradient combination and the opacity and hit the save button.

Result
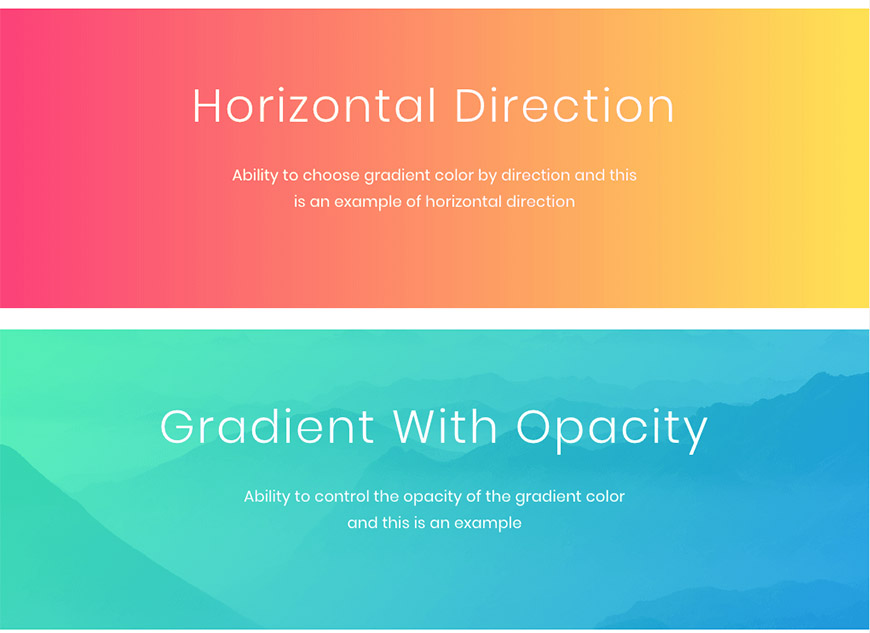
Let’s take a quick look at what the result, using the gradient directions and applying the opacity option. (You can check the live preview here).

Useful Gradient Resources
Here is a few of the coolest free gradient tools you can use for your project.There are probably dozens of these so we can’t say this is a complete collection. But these are some of the best tool that we have found:
Final Thoughts
In this post, we’ve shown you how to create a gradient section using Noor WordPress Theme. Also, we’ve shown you with the different gradient directions and opacity gradient option that you can apply to this example. If you have any questions or suggestions, make sure you leave a comment in the comment section below!